Hexo + Netlify 持续集成 + 在线编辑
终于……把原来的丑不拉几(其实我觉得也不丑)的GitHub Page换掉了🎉
✨最后效果如你所见✨
谢壁壁邀,写个搭建流程记录⬇️
1⃣️ hexo建站
(当你的node js环境搭建好之后)
npm install hexo -g #安装hexo
npm update hexo -g #升级
hexo init [文件夹名字] or 在准备好的空文件夹路径下hexo init
👌好的这就拥有你的博客了,接下来hexo g/generate,再hexo s/server,酱酱酿酿之后默认在http://localhost:4000就能看到破旧版本的博客了。【👉这是勤劳的别人总结的hexo常用指令,对我来说木有必要】
2⃣️ hexo更换主题
本博客使用的是Fluid,这就是我想重新搭博客的罪魁祸首啊
安装主题
以下方式二选一:
- 直接在博客目录下执行
npm install --save hexo-theme-fluid👈推荐,好更新 - 下载最新release版本后解压到$themes$目录下,将解压后的目录重命名为$fluid$(不改generate的时候会报错哒
将主题目录下的_config.yml复制到博客目录下并重命名为_config.fluid.yml
指定主题
修改主题目录下的_config.yml文件如下:
1 | |
创建「关于页」
首次使用主题的「关于页」需要手动创建,执行hexo new page about
创建成功后修改 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1 | |
3⃣️ 从本地到Github再到Netlify
To Github
去github新建空仓库,在博客目录按github提示操作
1 | |
To Netlify❗️重点终于来了
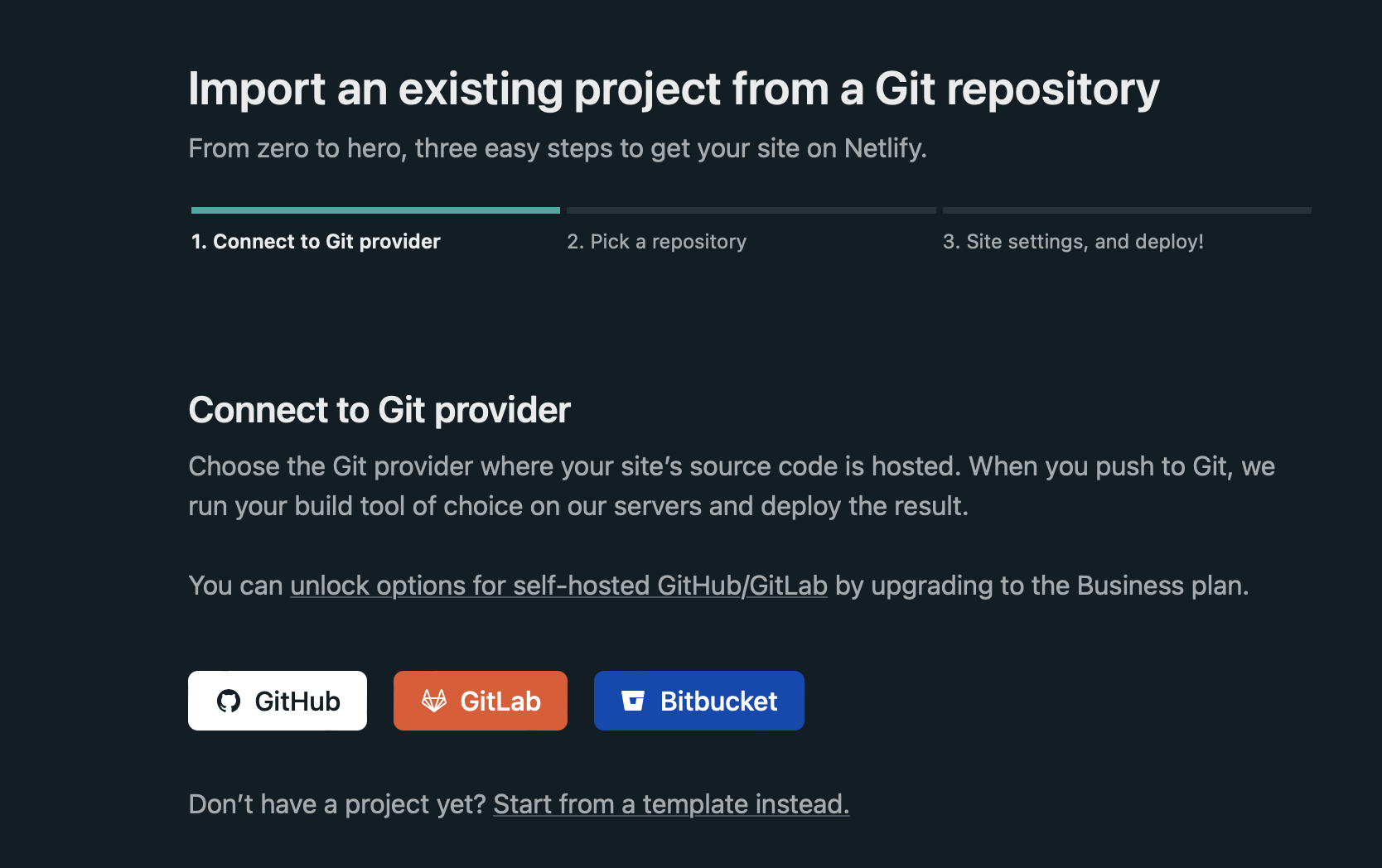
去Netlify创建账号,直接用Github账号授权登录就好;
点击「New site from Git」后可以直接从关联的Github账号选取仓库,会自动识别出是hexo,所以无脑Next就行(后期可以考虑用Gulp做静态资源压缩&实验PWA功能);

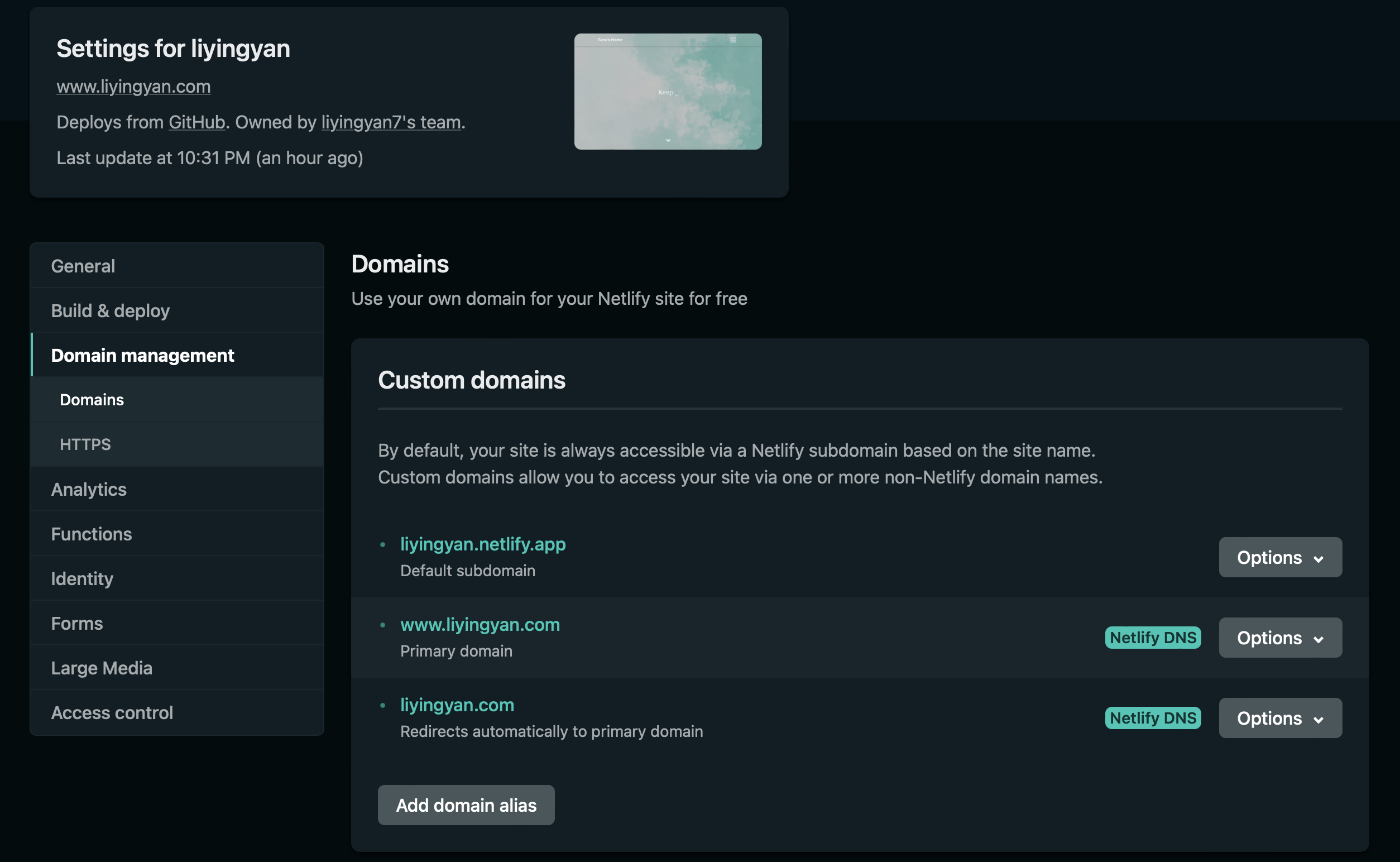
部好之后,Netlify 会随机给你的网站分配一个域名,可修改,还可以选择自己设定个性域名。在「Deploy setting」中的「Domain managment」添加你要设定的域名。然后根据自己域名的解析服务商那里将该域名解析到 Netlify 上,具体操作在设定的时候会有温馨提示;

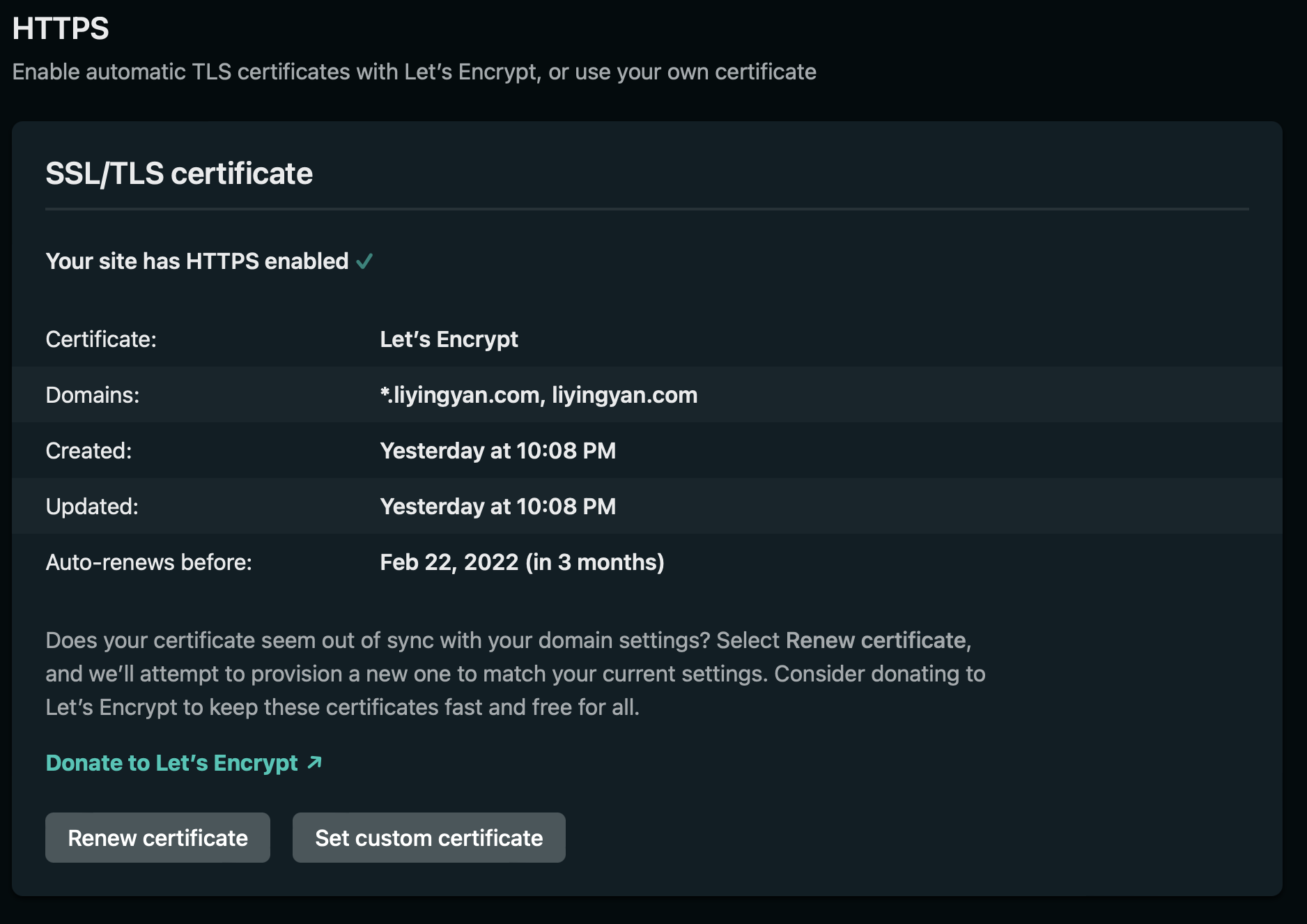
域名设置完后,在页面往下拉设置 HTTPS,Netlify 会免费为你的网站提供 HTTPS 证书,当然也可以添加自己购买的证书;

OVER!!!
4⃣️ 实现在线编辑
开启
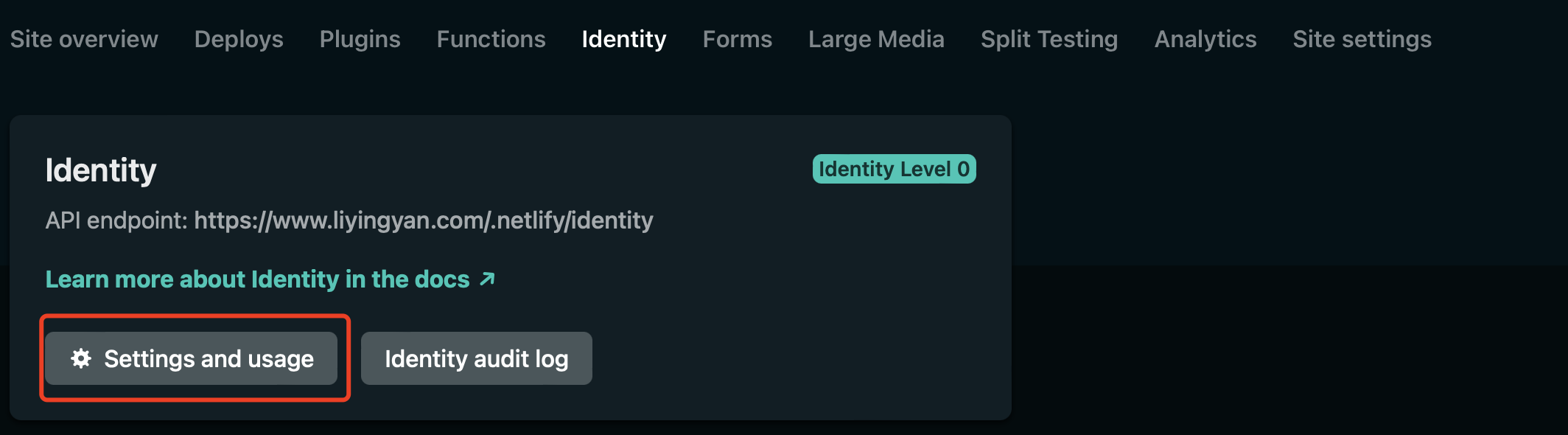
Identity,正常刚进去会有一个enable的按钮才会变成下图这样,因为我已经设置完啦,然后进入「Settings and usage」;
将
Registration preferences修改为Invite only,此项为是否开启注册,默认是开启注册。修改为Invite only后表示仅受邀请的用户可以注册,推荐在在自己注册完毕之后再改;
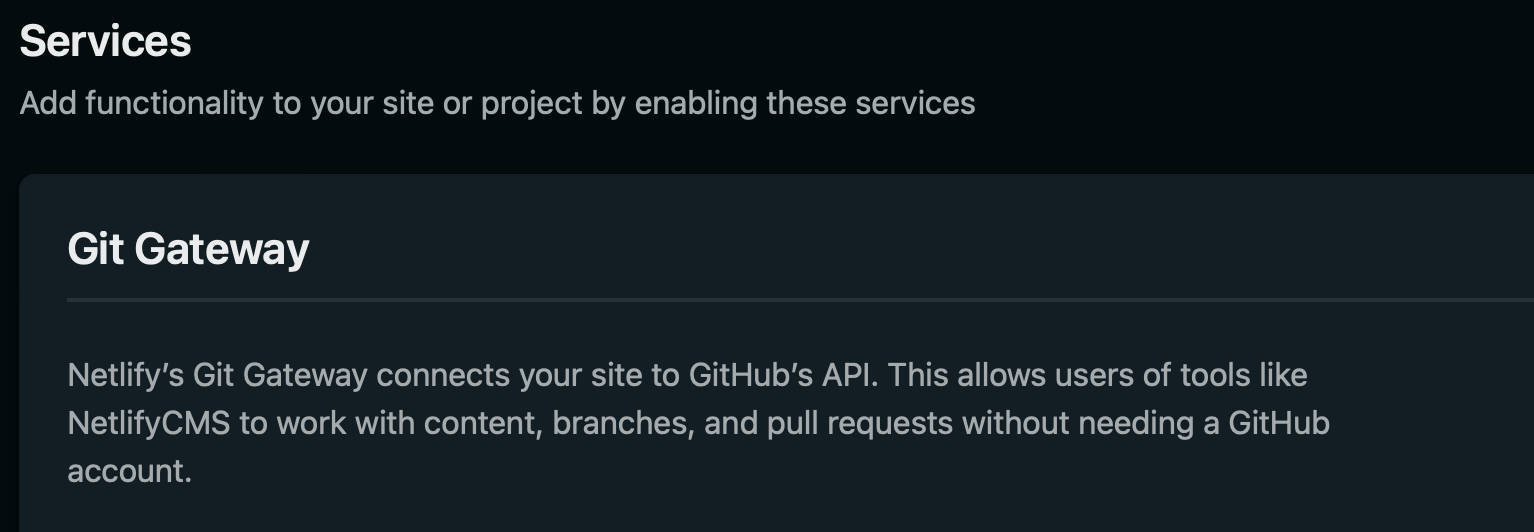
下滑找到
Git Gateway并开启;
在博客目录中,创建
/source/admin文件夹,并新建两个文件/source/admin/index.html和/source/admin/config.yml在
/source/admin/index.html中添加以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="x-UA-Compatible" content="IE=Edge">
<meta name="apple-mobile-web-app-status-bar-style" content="white" />
<script type="text/javascript" src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
<title>title</title>
</head>
<body>
<script defer="true" src="https://cdn.jsdelivr.net/npm/netlify-cms@2/dist/netlify-cms.js"></script>
</body>
</html>在
/source/admin/config.yml中添加以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208backend:
name: git-gateway # https://github.com/netlify/netlify-cms
branch: main # 要更新的分支(可选;默认为主分支)
# This line should *not* be indented
publish_mode: editorial_workflow
# This line should *not* be indented
media_folder: "source/images/uploads" # 媒体文件将存储在图片/上载下的Repo中。
public_folder: "/images/uploads" # 上传的媒体的src属性将以/images/uploads开头。
site_url: https://www.example.com # 网站网址
display_url: https://www.example.com # 显示网址
locale: "zh_Hans" # 语言环境 https://github.com/netlify/netlify-cms/tree/master/packages/netlify-cms-locales/src
collections: # https://www.netlifycms.org/docs/configuration-options/#collections
- name: "posts" # 在路由中使用,例如:/admin/collections/blog。
label: "Post" # 在用户界面中使用
folder: "source/_posts" # 存储文件的文件夹的路径。
create: true # 允许用户在这个集合中创建新的文件。
fields: # 每份文件的字段,通常是前面的内容。
- {
label: "顶部图",
name: "banner_img",
widget: "image",
required: false,
}
- {
label: "文章封面",
name: "index_img",
widget: "image",
required: false,
}
- { label: "文章排序", name: "sticky", widget: "number", required: false }
- { label: "标题", name: "title", widget: "string" }
- {
label: "发布日期",
name: "date",
widget: "datetime",
format: "YYYY-MM-DD HH:mm:ss",
dateFormat: "YYYY-MM-DD",
timeFormat: "HH:mm:ss",
required: false,
}
- {
label: "更新日期",
name: "updated",
widget: "datetime",
format: "YYYY-MM-DD HH:mm:ss",
dateFormat: "YYYY-MM-DD",
timeFormat: "HH:mm:ss",
required: false,
}
- { label: "标签", name: "tags", widget: "list", required: false }
- { label: "分类", name: "categories", widget: "list", required: false }
- { label: "关键词", name: "keywords", widget: "list", required: false }
- { label: "摘要", name: "excerpt", widget: "list", required: false }
- { label: "内容", name: "body", widget: "markdown", required: false }
- {
label: "永久链接",
name: "permalink",
widget: "string",
required: false,
}
- {
label: "评论",
name: "comments",
widget: "boolean",
default: true,
required: false,
}
- name: "pages"
label: "Pages"
files:
- file: "source/about/index.md"
name: "about"
label: "关于"
fields:
- { label: "标题", name: "title", widget: "string" }
- { label: "内容", name: "body", widget: "markdown", required: false }
- {
label: "评论",
name: "comments",
widget: "boolean",
default: true,
required: false,
}
# 如果你不是fluid主题,请删除以下配置,或者对文件路径及字段进行修改
- name: "settings"
label: "settings"
files:
- file: "source/_data/fluid_config.yml"
name: "fluid"
label: "fluid主题配置"
editor:
preview: true # 是否开启编辑预览
fields:
- label: "首页"
name: "index"
widget: "object"
collapsed: true # 是否折叠显示
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "文章页"
name: "post"
widget: "object"
collapsed: true
fields:
- label: "顶部图(默认)"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "文章封面图(默认)"
name: "default_index_img"
widget: "image"
- label: "归档页"
name: "archive"
widget: "object"
collapsed: true
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "分类页"
name: "category"
widget: "object"
collapsed: true
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "标签页"
name: "tag"
widget: "object"
collapsed: true
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "关于页"
name: "about"
widget: "object"
collapsed: true
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "友链页面"
name: "links"
widget: "object"
collapsed: true
fields:
- label: "顶部图"
name: "banner_img"
widget: "image"
- label: "高度"
name: "banner_img_height"
widget: "number"
- label: "项目"
name: "items"
widget: "list"
fields:
- {
label: "网站名称",
name: "title",
widget: "string",
required: false,
}
- {
label: "网址描述",
name: "intro",
widget: "string",
required: false,
}
- {
label: "网站地址",
name: "link",
widget: "string",
required: false,
}
- {
label: "网站图片",
name: "avatar",
widget: "image",
required: false,
}并且创建
/source/_data/fluid_config.yml,将相关配置复制粘贴到里面(请根据此配置去主题配置文件中注释掉相对应的字段)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27index:
banner_img: xxx
banner_img_height: 100
post:
banner_img: xxx
banner_img_height: 70
default_index_img: xxx
archive:
banner_img: xxx
banner_img_height: 80
category:
banner_img: xxx
banner_img_height: 80
tag:
banner_img: xxx
banner_img_height: 80
about:
banner_img: xxx
banner_img_height: 80
links:
banner_img: xxx
banner_img_height: 80
items:
- title: Taro's home
intro: ""
link: https://www.liyingyan.com
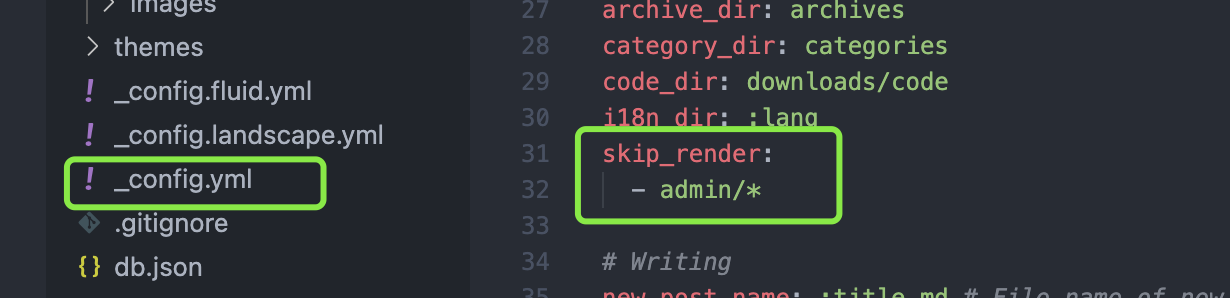
avatar: ""❗️⚠️非常重要的一点,记得在博客目录下
_config.yml中将skip_render设置跳过渲染admin文件夹
OVER!!!OVER!!!OVER!!!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!